Let’s have a look at this article on how to screenshot a full page in Chrome using Developer Tools. Capture a full Chrome web page without navigating it using the Developer Tools command. Learning how to screenshot a whole page in Chrome can be very helpful.
If you need to take a long screenshot in chrome page that doesn’t fit on your screen, you don’t want to have to scroll down and take screenshots of many pages. It’s annoying, and you might miss areas of the screen or capture the same parts repeatedly.
Thankfully, Chrome includes an option for simultaneously capturing a snapshot of a web page. But it’s unclear because you must use the inspect screen and a Developer Tools command to get to it. However, that doesn’t mean it’s hard; this guide will show you how to do it.
How to Screenshot a Full Page in Chrome with Developer Tools
Note: This document only applies to the Google Chrome desktop application.
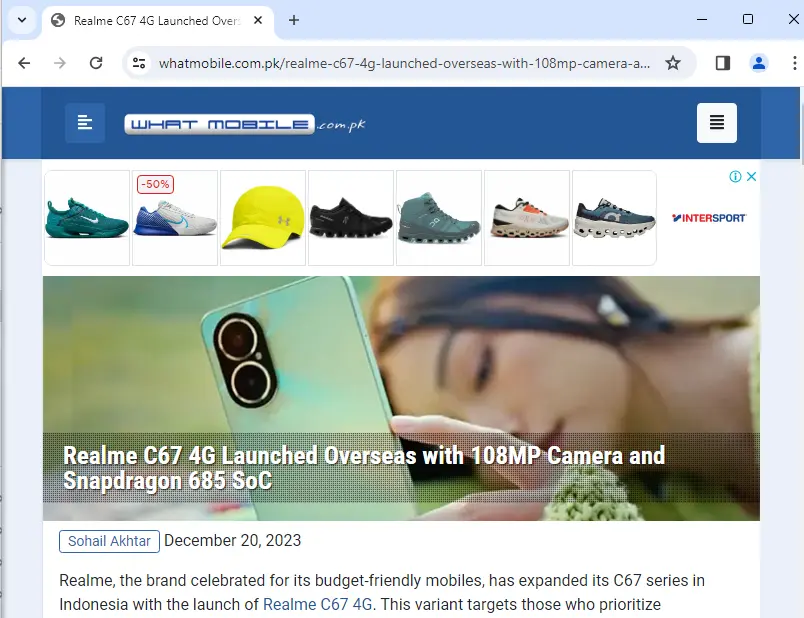
Open any web page in Chrome where you want to capture full page screenshot chrome.

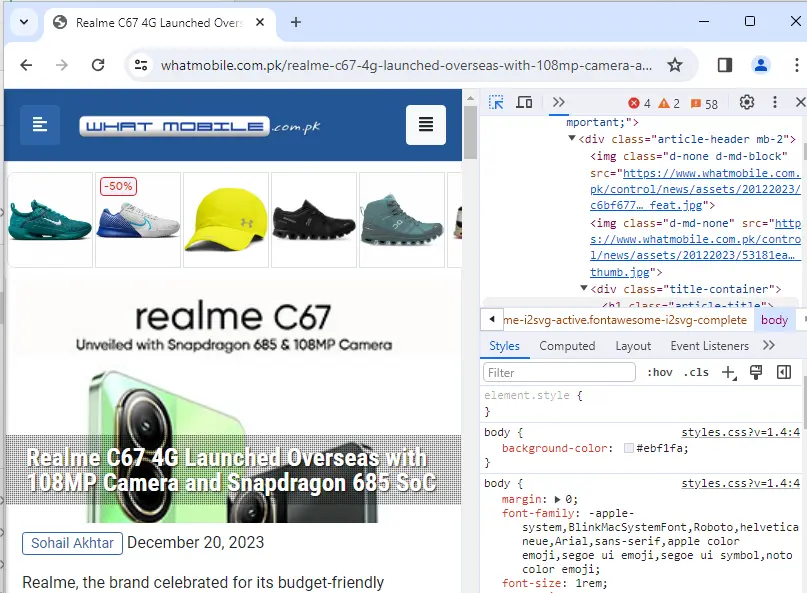
Open the Inspect Window
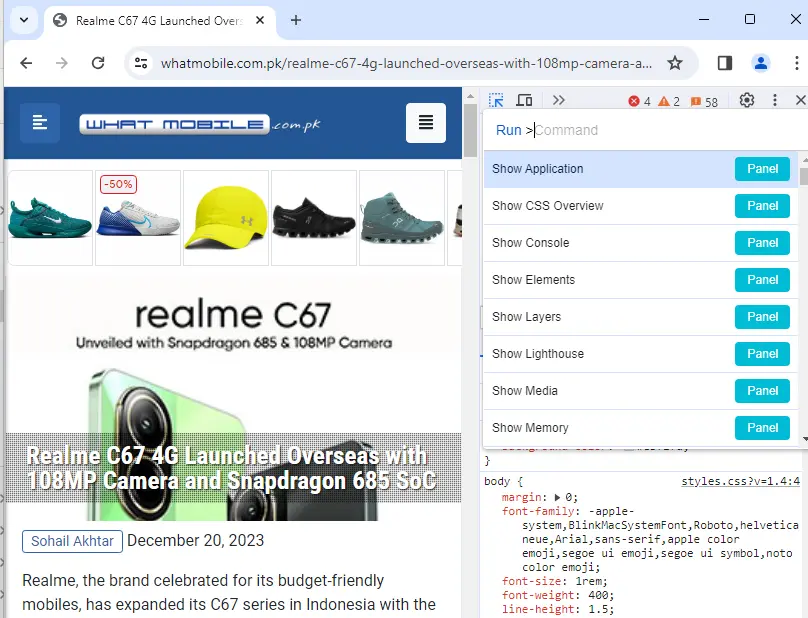
On a webpage in Google Chrome, hold Shift + Ctrl + C (for PC) and Shift + CMD + C (for Mac) to open the inspect window.

Open the Dev Tools Command line
Hold Shift + Ctrl + P (for PC) and Shift + CMD + P (for Mac) to open the Developer Tools command line.

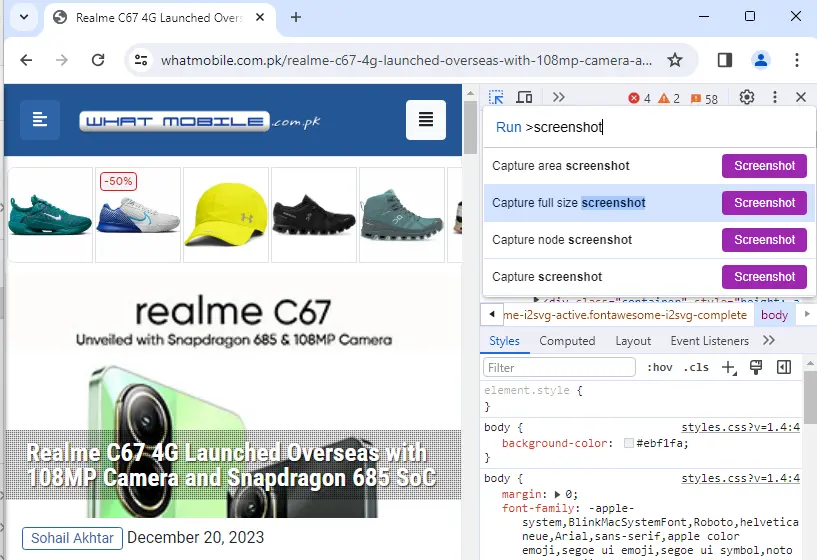
Capture a Full Size Screenshot Command
Type “screenshot” in the Run box and click the Capture full-size screenshot button.

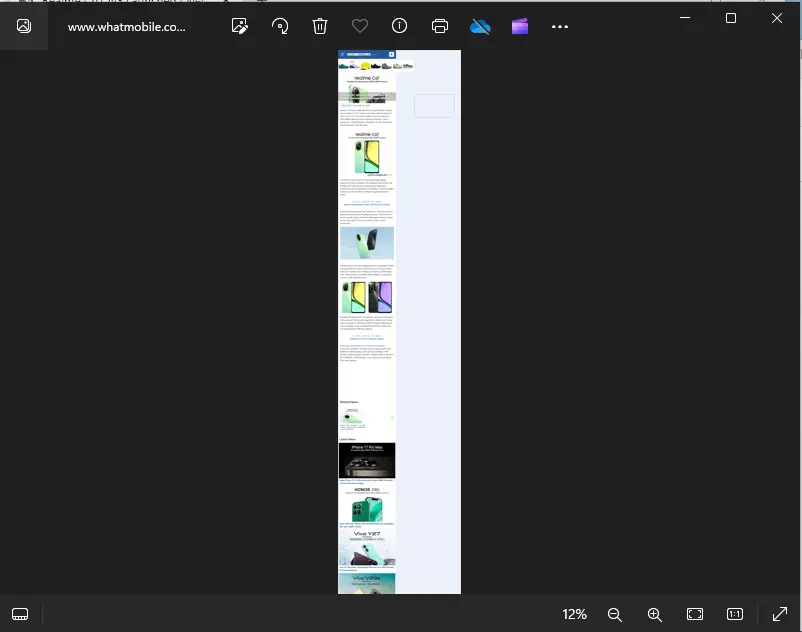
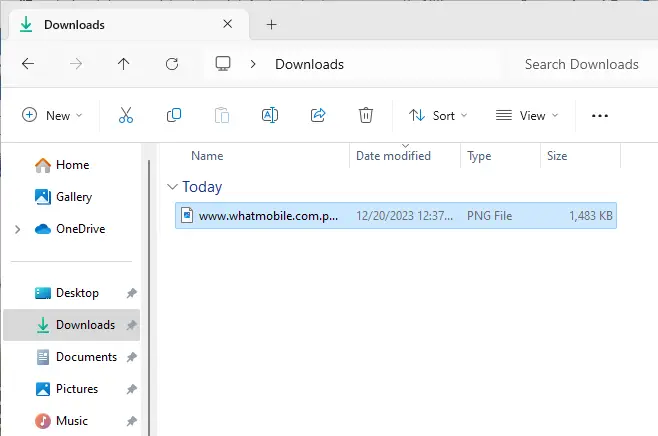
Your chrome screenshot whole page will now be downloaded. Navigate to the downloads folder to open it.

Now that you can see it, you will see that it has captured the full page.