Speed optimization is essential for website because there are fewer things more frustrating than a website that takes a lot more time to load it’s content. Not only people, but search engines also try to stay clear of lazy sites. With this thing in mind, here are some of the best tips that you should implement to avoid annoying visitors and turning them away on their first visit to your website.
1. Accelerate WordPress
WordPress has several plugins for improving performance that’ll help optimize different aspects of the website. One of the most comprehensive ones is perfmatters that rolls many of the commonly used performance acceleration techniques. The good thing about this premium plugin is that most of its optimization techniques are exposed via a simple user interface, which makes it accessible to all kinds of users.

2. Compress your website
It doesn’t take much for websites to become great and heavy. All the uploaded images and even the plain text HTML, CSS, and JavaScript files quickly swell up. One of the best method to speed up a website is to enable compression with Gzip. This will reduce the size of the HTTP response, thereby minimizing response times.
You’ll need to enable the appropriate compression module in your web server before you enable it for your website by editing the .htaccess file. The exact steps vary and depend on your web server, but here’s how you do it in Apache.

3. Optimize images
Pictures are probably the chunkiest piece of a site and a slowest stacking component on any page. To reign in the conduct, rather than scaling enormous pictures by means of HTML, start by resizing all the pictures on your site down to the specific size you need them in.
Indeed you should keep a rundown of the distinctive picture sizes for the different components on your site to guarantee you never transfer a greater number of pixels than you need. On the off chance that you have a picture hefty site, you ought to likewise think about compacting them. One of the most widely recognized apparatuses for this reason for existing is reSmush. You can likewise utilize Compressor.io to press various pictures in a snap.

4. Heavy load multimedia
Sluggish stacking implies pictures, recordings, and iframes are just stacked once clients look down the page and really observe them. This can essentially improve the underlying burden seasons of your pages.
Prior this was something you’d execute with the assistance of JavaScript however not languid stacking is incorporated into internet browsers. WordPress clients have a few options and two of our top choices are Lazy Load by WP Rocket and Lazy Load, which is intended for cell phones.
5. Utilize quick online media sharing connections
Nowadays, you’d need individuals to share your substance via online media. On straightforward HTML sites you can utilize a connection generator device like the free Share Link Generator that encourages you make social sharing connections for Facebook, Twitter, LinkedIn, and Pinterest without depending on iframes or JavaScript. As regular WordPress clients don’t have a lack of modules they can use for this reason including Social Warfare and Grow.
6. Lessen diverts
Sidetracks are regularly fundamental when you move and erase pages, and are the most ideal approach to wipe out issues with broken connections. Yet, while 301 sidetracks are desirable over 404 blunders, they’re as yet not ideal as they hinder the time it takes for the program to arrive at the right form of a page. You can utilize Screaming Frog’s mass divert checker to investigate the sidetracks on your site and attempt to limit their utilization.
7. Uninstall inactive plugins
A CMS like WordPress can have heaps of modules that can add truly valuable usefulness to your site. Nonetheless, having an excessive number of modules can back your site off to a creep, which is the reason you should just run modules you truly need.
All things considered, not all modules are planned similarly well and you can accelerate your site by supplanting a module with a quicker substitute. The online apparatus GTmetrix will investigate your site for nothing and show you a rundown of modules that have high burden times. Consider supplanting those modules, particularly in the event that they are being called on numerous occasions with a lighter other option.

WordPress clients can likewise utilize the Query Monitor module for an itemized investigation of the modules utilized on their site. Obviously, make sure to eliminate the Query Monitor module itself when it’s filled its need.
8. Make less HTTP demands
Lessening HTTP demands is a decent method to advance your site. Each component that you add to a page converts into a HTTP demand. The more the program needs to make these solicitations, the more extended your page will take to completely stack. Which is the reason despite the fact that it takes some doing, the aftereffects of lessening the quantity of solicitations are great.
You can utilize the Developer Tools in the program and change to the Network tab to see the HTTP demands in detail. When you have a thought of which documents are taking the longest to stack you can search for ones that you can consolidate (particularly CSS records) and the ones you can hatchet out and out.
9. Upgrade to a better web host
If you’ve been trying to speed up your website, but haven’t noticed much of a difference, the problem could well be your web hosting. Many of the cheapest web hosts, especially the shared ones, are pretty crowded and use servers that lack the resources to allocate enough to each website. Web hosting plays an important role in website speed optimization so you should instead spend some time researching the various options on offer, before homing in on a host and the hosting plan for your website.
Click here and check out today’s best web hosting according to leading web specialists.”

10. Monitor performance regularly
An important aspect of tuning your website is to keep an eye on its performance. This will not only help you gauge the impact of a tweak, but depending on the tool used, will also point out aspects of the website that need attention. Pingdom’s Website Speed Test is a popular online tool that’ll not only test the page load times but will also point the problems.

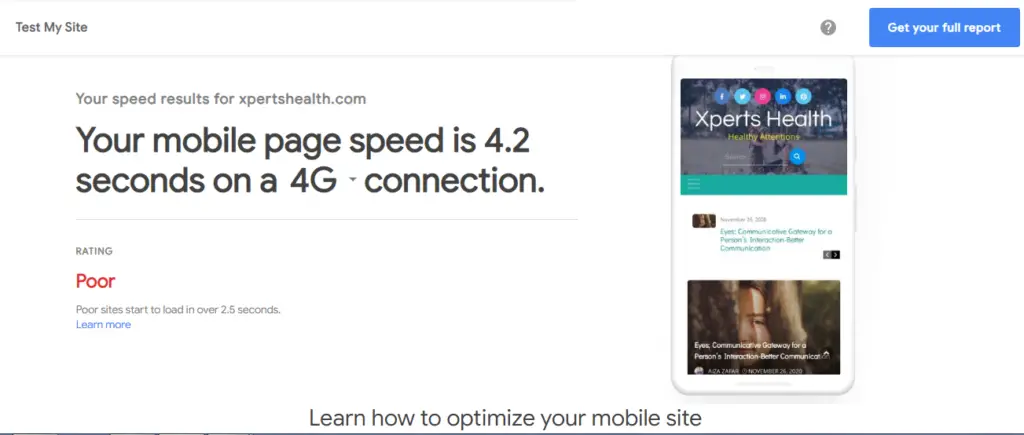
Similarly, you can use Google’s Test My Site to analyze the performance of your website on mobile devices. In addition to giving out useful metrics, the tool will also share recommendations to help you speed up your website for mobile devices.


